Tailwind Tooltip | bootstrap style tooltip example using tippy js and tailwind css - web2tailwind.com | web2tailwind

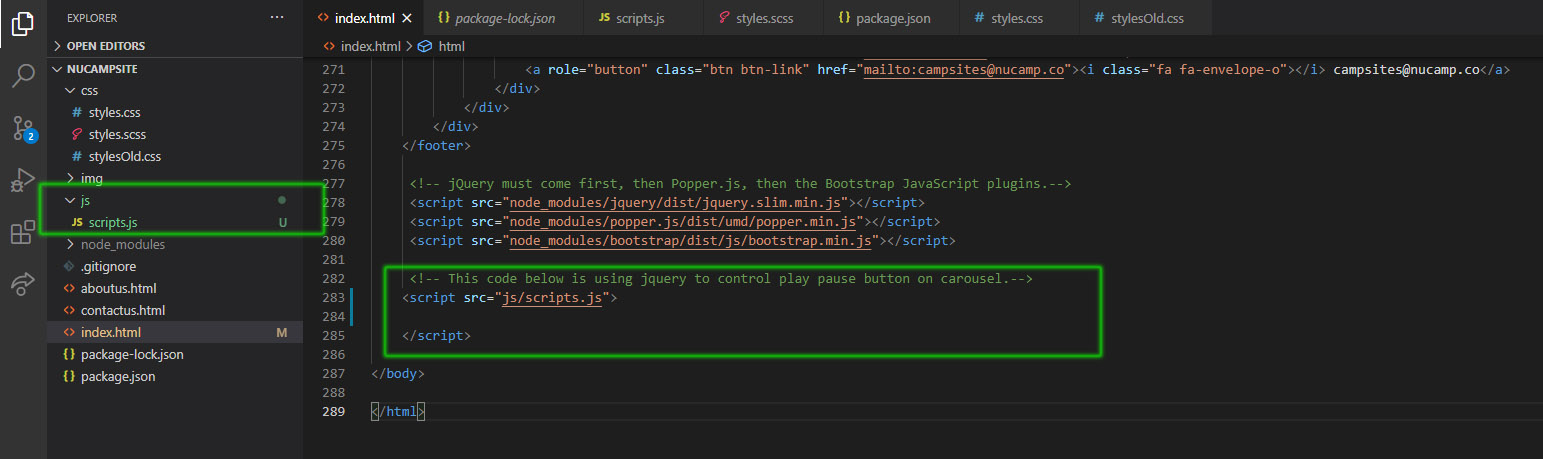
javascript - Bootstrap 4 Beta importing Popper.js with Webpack 3.x throws Popper is not a constructor - Stack Overflow

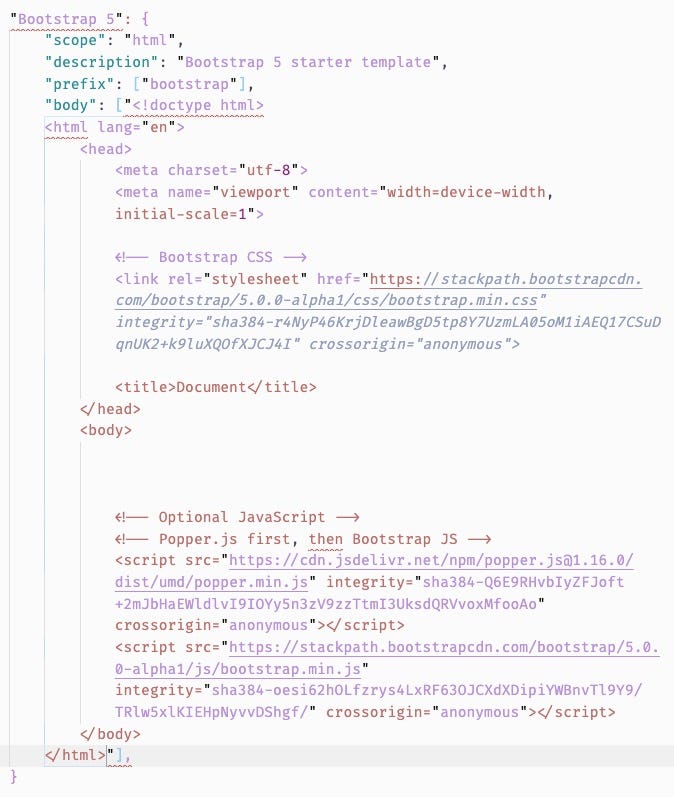
Bootstrap 4: What do we Know?. Hello! In a previous blog post we… | by Bree Browder | Geek Culture | Medium

errors - The TypeError: this.each when wp.media.open() after using popper.js for bootstrap 4 - WordPress Development Stack Exchange